|
|
| (113 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| − | <languages /><br />
| + | {{HonorSubpage}} |
| − | <noinclude></noinclude>
| |
| − | {{honor_desc/es | |
| − | |stage=00
| |
| − | |honorname=Fotografía digital
| |
| − | |skill=2
| |
| − | |year=2006
| |
| − | |category=Artes y actividades manuales
| |
| − | |authority=Asociación General
| |
| − | |insignia=Digital photography.png
| |
| − | }} | |
| − | | |
| − | <noinclude></noinclude>
| |
| − | <section begin="Body" />
| |
| − | <noinclude></noinclude>
| |
| − | ==This honor has also been adopted by the South Pacific Division with the same requirements but under the name Photography (Digital) 1.==
| |
| | | | |
| − | <noinclude></noinclude>
| |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=1}} | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=1}} |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 23: |
Line 7: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=1a}} | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=1a}} |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| | + | [[Image:Pinhole-camera.svg|thumb|right|200px|Principio de una cámara estenopeica. Los rayos de luz de un objeto pasan a través de un pequeño orificio para formar una imagen.]] |
| | + | Las cámaras funcionan con la luz del espectro visible. Una cámara generalmente consta de algún tipo de hueco cerrado, con una abertura en un extremo para que entre la luz y una superficie de grabación o visualización para capturar la luz en el otro extremo. La mayoría de las cámaras tienen una lente colocada frente a la abertura de la cámara para recoger la luz entrante y enfocar la imagen (o parte de la imagen) en la superficie de grabación. El diámetro de la apertura a menudo se controla mediante un mecanismo de diafragma, pero algunas cámaras tienen una apertura de tamaño fijo. |
| | | | |
| − | {{clear}}
| + | Una [[esw:Cámara_digital|cámara digital]] usa electrónicos, usualmente un [[esw:Dispositivo_de_carga_acoplada|dispositivo de carga acoplada (conocido también como CCD)]] o a veces un sensor [[esw:Semiconductor_complementario_de_óxido_metálico|semiconductor complementario de óxido metálico (CMOS)]] para capturar imágenes que pueden transferirse o almacenarse en la memoria de la computadora dentro de la cámara para su posterior reproducción o procesamiento. |
| | | | |
| − | {{clear}}
| + | Aquí hay [[esw:Cámara_digital#Métodos_para_capturar_las_imágenes|más detalles técnicos]] acerca de cómo se captura la imagen. |
| | + | <br style="clear:both"> |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 32: |
Line 19: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=1b}} <!--T:5--> | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=1b}} <!--T:5--> |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
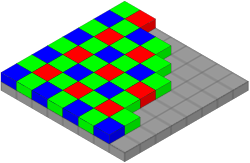
| | + | [[File:Bayer pattern on sensor.svg|thumb|200px|Mosaico de Bayer de filtros de color mostrando su disposición de pixeles en un sensor de imagen.]] |
| | + | |
| | + | Un ''[[esw:Sensor_de_imagen|sensor de imagen]]'' es un dispositivo que convierte una imagen visual en una señal eléctrica. Se utiliza en cámaras digitales (así como en otros dispositivos de imágenes). Por lo general, es una matriz de dispositivos de carga acoplada (CCD) o sensores CMOS, como sensores de píxeles activos. |
| | + | |
| | + | Hay varios tipos principales de sensores de imagen en color, que se diferencian por el mecanismo de separación de color: |
| | | | |
| | {{clear}} | | {{clear}} |
| Line 41: |
Line 33: |
| | {{clear}} | | {{clear}} |
| | | | |
| − | * 3CCD, using three discrete image sensors, with the color separation done by a dichroic prism. Considered the best quality, and generally more expensive than single-CCD sensors.
| + | {{clear}} |
| | | | |
| − | ====[[W:Bayer_filter|Bayer Filter]]====
| + | {{clear}} |
| − | A '''Bayer filter''' mosaic is a color filter array (CFA) for arranging RGB color filters on a square grid of photosensors. The word comes from the name of its inventor, '''Dr. Bryce E. Bayer''' of Eastman Kodak, and describes an arrangement of color filters used in most single-chip digital image sensors used in digital cameras, camcorders, and scanners to create a color image. The filter pattern is 50% green, 25% red and 25% blue, and is also called '''RGBG''' or '''GRGB'''.
| |
| | | | |
| − | Bryce Bayer's patent called the green photosensors ''luminance-sensitive elements'' and the red and blue ones ''chrominance-sensitive elements''. He used twice as many green elements as red or blue to mimic the human eye's greater resolving power with green light. These elements are referred to as ''sensor elements'', ''pixel sensors'', or simply ''pixels''.
| + | {{clear}} |
| | | | |
| − | The raw output of Bayer-filter cameras is referred to as a ''Bayer pattern'' image. Since each pixel is filtered to record only one of three colors, two-thirds of the color data is missing from each. To obtain a full-color image, the red, green, and blue values are combined for each point.
| + | {{clear}} |
| − | | |
| − | Different algorithms for combining the three colors require various amounts of computing power and result in varying-quality final images. This can be done in-camera, producing a JPEG or TIFF image, or outside the camera using the raw data directly from the sensor.
| |
| − | | |
| − | <gallery>
| |
| − | Image:Shades_framed_aa.jpg|This image
| |
| − | Image:Bayer pattern on sensor profile.svg|went through this
| |
| − | </gallery>
| |
| − | And became these:
| |
| − | <gallery>
| |
| − | Image:Shades bayer r.png|Red
| |
| − | Image:Shades bayer g.png|Green
| |
| − | Image:Shades bayer b.png|Blue
| |
| − | </gallery>
| |
| − | <br style="clear:both">
| |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 68: |
Line 45: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=1c}} <!--T:16--> | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=1c}} <!--T:16--> |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | To reconstruct a color image from the data collected by the color filtering array, you need to fill in the blanks. The mathematics here is subject to individual implementation, and is called [[W:Demosaicing|demosaicing]]. If you have a RAW image, you can use different [[W:Demosaicing|demosaicing]] than what is built into the camera, often yielding higher quality.
| |
| | | | |
| − | A digital camera has certain circuits to reconstruct the whole image using above information. It takes these:
| |
| − | <gallery>
| |
| − | Image:Shades bayer r.png|Red
| |
| − | Image:Shades bayer g.png|Green
| |
| − | Image:Shades bayer b.png|Blue
| |
| − | </gallery>
| |
| − | and makes this:
| |
| − | <gallery>
| |
| − | Image:Shades_framed_dc.jpg|Reconstructed
| |
| − | Image:Shades_framed_aa.jpg|''Notice it is not quite the same as this Original''
| |
| − | </gallery>
| |
| − | <br style="clear:both">
| |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| | {{CloseReq}} <!-- 1c --> | | {{CloseReq}} <!-- 1c --> |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=1d}} <!--T:17--> | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=1d}} <!--T:17--> |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | [[Image:Lens Nikkor 18-70mm.jpg|thumb|right|150px|Camera Lens]]
| |
| − | ====Camera Lens====
| |
| − | A [[W:Camera_lens|camera lens]] usually has an aperture adjustment mechanism to control the amount of light that may pass. It also has a shutter, to control the length of time during which light may pass through the lens.
| |
| − | <br style="clear:both">
| |
| − | ====Focal Length====
| |
| − | [[Image:Focal-length.png|thumb|right|100px|Focal Length]]
| |
| − | The focal length is a measure of how strongly it converges (focuses) or diverges light. A shorter focal length has greater optical power than one with a long focal length.
| |
| | | | |
| − | In the photos below, the camera did not move, but the camera lens was changed as noted.
| + | En las fotos a continuación, la cámara no se movió, pero la lente de la cámara se cambió como se indica. |
| | | | |
| − | * When a lens with a shorter focal length is used, there is a wider [[W:Angle_of_view|angle of view]].
| + | {{clear}} |
| − | * When a lens with a longer focal length is used, there is a narrower [[W:Angle_of_view|angle of view]].
| |
| | | | |
| − | {| align="center" | + | {{clear}} |
| − | <gallery>
| |
| − | Image:Angleofview 28mm f4.jpg|28 mm lens
| |
| − | Image:Angleofview 50mm f4.jpg|50 mm lens
| |
| − | Image:Angleofview 70mm f4.jpg|70 mm lens
| |
| − | Image:Angleofview 210mm f4.jpg|210 mm lens
| |
| − | </gallery>
| |
| − | |}
| |
| − | *Wikipedia on [[W:focal length|focal length]].
| |
| − | *Wikipedia on [[W:Photographic_lens|photographic lens]] - see section on Aperture and focal length
| |
| − | <br style="clear:both">
| |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 116: |
Line 62: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=2}} | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=2}} |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | <!-- 2. How are lens aperture and depth of field related? --> | + | <!-- 2. ¿Cómo la abertura del lente y la profundidad de campo están relacionados? --> |
| − | [[Image:DOF-ShallowDepthofField.jpg|thumb|right|200px|An example of Depth of Field]]
| |
| − | The [[W:aperture|aperture]] stop is an extremely important element in most optical designs. Its most obvious feature is that it limits the amount of light that can reach the image plane. This can either be undesired, as in a telescope where one wants to collect as much light as possible; or deliberate, to prevent saturation of a detector or overexposure of film. In both cases, the size of the aperture stop is constrained by things other than the amount of light admitted, however:
| |
| − | *The size of the stop is one factor that affects [[W:depth of field|depth of field]]. Smaller stops produce a longer depth of field, allowing objects at a wide range of distances to all be in focus at the same time.
| |
| − | <br style="clear:both">
| |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 126: |
Line 68: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=3}} | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=3}} |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | <!-- 3. Describe pixels, image resolution, and image size. --> | + | <!-- 3. Describir que son píxeles, resolución de imagen y tamaño de la imagen. --> |
| − | [[Image:ReconstructionsFromPixels.png|right|frame|A pixel is not a little square. This image shows alternative ways of reconstructing an image from a set of pixel values, using dots, lines, or smooth filtering.]]
| |
| | | | |
| − | A pixel is generally thought of as the smallest complete sample of an image. The definition is highly context sensitive; for example, we can speak of printed pixels in a page, or pixels carried by electronic signals, or represented by digital values, or pixels on a display device, or pixels in a digital camera (photosensor elements). This list is not exhaustive, and depending on context there are several synonyms that are accurate in particular contexts, e.g. pel, sample, byte, bit, dot, spot, etc. We can also speak of pixels in the abstract, or as a unit of measure, in particular when using pixels as a measure of resolution, e.g. 2400 pixels per inch, 640 pixels per line, or spaced 10 pixels apart.
| + | {{clear}} |
| | | | |
| − | The measures [[W:dots per inch|dots per inch]] (dpi) and [[W:pixels per inch|pixels per inch]] (ppi) are sometimes used interchangeably, but have distinct meanings especially in the printer field, where dpi is a measure of the printer's resolution of dot printing (e.g. ink droplet density). For example, a high-quality inkjet image may be printed with 200 ppi on a 720 dpi printer.
| + | {{clear}} |
| | | | |
| − | The more pixels used to represent an image, the closer the result can resemble the original. The number of pixels in an image is sometimes called the [[W:image resolution|resolution]], though resolution has a more specific definition. Pixel counts can be expressed as a single number, as in a "three-megapixel" [[W:digital camera|digital camera]], which has a nominal three million pixels, or as a pair of numbers, as in a "640 by 480 display", which has 640 pixels from side to side and 480 from top to bottom (as in a [[W:VGA|VGA]] display), and therefore has a total number of 640 × 480 = 307,200 pixels or 0.3 megapixels.
| + | {{clear}} |
| | | | |
| − | The pixels, or color samples, that form a digitized image (such as a [[W:JPEG|JPEG]] file used on a web page) may or may not be in one-to-one correspondence with [[W:screen pixesl|screen pixel]]s, depending on how a computer displays an image.
| + | {{clear}} |
| | | | |
| − | In computing, an image composed of pixels is known as a ''[[W:bitmap|bitmapped image]]'' or a ''[[W:raster graphics|raster image]]''. The word ''raster'' originates from [[W:halftone|halftone]] printing technology, and has been widely used to describe [[W:raster scan|television scanning]] patterns.
| + | {{clear}} |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 143: |
Line 84: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=4}} | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=4}} |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | <!-- 4. What are the two types of image compression? --> | + | <!-- 4. ¿Cuáles son los dos tipos de compresión de imagen? --> |
| − | There are many image compression algorithms, but they can all be neatly divided into one of two types: '''lossless''' and '''lossy'''.
| |
| − | ===Lossless Compression===
| |
| − | In lossless compression, when the image is restored from the compressed format, it is an ''exact binary match'' to the original. Every bit is exactly the same as in the original. Examples of lossless image compression file formats include:
| |
| | | | |
| − | *[[w:Adaptive Binary Optimization|ABO]] - Adaptive Binary Optimization
| + | {{clear}} |
| − | *[[W:GIF|GIF]] - (lossless, but contains a very limited number color range)
| |
| − | *[[W:JBIG2|JBIG2]] - (lossless or lossy compression of B&W images)
| |
| − | *[[W:JPEG-LS|JPEG-LS]] - (lossless/near-lossless compression standard)
| |
| − | *[[W:JPEG 2000|JPEG 2000]] - (includes lossless compression method, as proven by Sunil Kumar, Prof San Diego State University)
| |
| − | *[[W:PNG|PNG]] - Portable Network Graphics
| |
| − | *[[W:TIFF|TIFF]] - Tagged Image File Format
| |
| − | *[[W:WMPhoto|WMPhoto]] - (includes lossless compression method)
| |
| | | | |
| − | ===Lossy Compression===
| + | {{clear}} |
| − | With lossy compression, the uncompressed image is ''not'' exactly the same, but it can be very difficult to tell the difference with the naked eye. By permanently throwing away some of the information in the image, the file can be made much smaller.
| |
| | | | |
| − | * [[W:Fractal compression|Fractal compression]]
| + | {{clear}} |
| − | * [[W:JPEG|JPEG]] <u>J</u>oint <u>P</u>hotographics <u>E</u>xpert <u>G</u>roup
| |
| − | * [[W:JPEG 2000|JPEG 2000]], JPEG's successor format that uses wavelets.
| |
| − | * [[w:Wavelet compression|Wavelet compression]]
| |
| − | * [[w:JBIG2|JBIG2]]
| |
| − | * [[w:Cartesian Perceptual Compression|Cartesian Perceptual Compression]]: Also known as CPC
| |
| − | * [[w:DjVu|DjVu]]
| |
| − | * [[w:ICER|ICER]], used by the Mars Rovers: related to [[w:JPEG 2000|JPEG 2000]] in its use of wavelets
| |
| − | * [[W:Hold-and-Modify|HAM]], hardware compression of color information used in [[W:Amiga|Amiga]] computers
| |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 174: |
Line 96: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=5}} | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=5}} |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | <!-- 5. Name and describe three types of image formats. --> | + | <!-- 5. Nombrar y describir tres tipos de formatos de imagen. --> |
| | | | |
| − | === Major graphic file formats ===
| + | {{clear}} |
| | | | |
| − | There are many graphic file formats, if we include the proprietary types. The PNG, JPEG, and GIF formats are most often used to display images on the Internet. These graphic formats are listed and briefly described below, separated into the two main families of graphics: raster and vector.
| + | {{clear}} |
| | | | |
| − | === Raster formats ===
| + | {{clear}} |
| | | | |
| − | For a description of the technology aside from the format, see [[W:Raster graphics|Raster graphics]].
| + | {{clear}} |
| | | | |
| − | ===== JPEG =====
| + | {{clear}} |
| − | '''The [[W:JPEG|JPEG]] (Joint Photographic Experts Group)''' image files are a lossy format. The [[W:DOS|DOS]] [[W:filename extension|filename extension]] is ''JPG'', although other [[W:operating system|operating system]]s may use ''JPEG''. Nearly all digital cameras have the option to save images in JPEG format. The JPEG format supports 8-bit per color - red, green, and blue, for 24-bit total - and produces relatively small file sizes. Fortunately, the compression in most cases does not detract noticeably from the image. But JPEG files do suffer generational degradation when repeatedly edited and saved. Photographic images are best stored in a lossless non-JPEG format if they will be re-edited in future, or if the presence of small "artifacts" (blemishes), due to the nature of the JPEG compression algorithm, is unacceptable. JPEG is also used as the image compression algorithm in many Adobe PDF files.
| |
| | | | |
| − | ===== TIFF =====
| + | {{clear}} |
| − | '''The [[W:TIFF|TIFF]] (Tagged Image File Format)''' is a flexible image format that normally saves 16-bit per color - red, green and blue for a total of 48-bits - or 8-bit per color - red, green and blue for a total of 24-bits - and uses a filename extension of ''TIFF'' or ''TIF''. TIFF's flexibility is both a feature and a curse, with no single reader capable of handling all the different varieties of TIFF files. TIFF can be lossy or lossless. Some types of TIFF offer relatively good lossless compression for [[W:bi-level image|bi-level (black and white, no grey) images]]. Some high-end digital cameras have the option to save images in the TIFF format, using the [[W:LZW|LZW]] compression algorithm for lossless storage. The TIFF image format is not widely supported by web browsers, and should not be used on the World Wide Web. TIFF is still widely accepted as a photograph file standard in the printing industry. TIFF is capable of handling device-specific color spaces, such as the CMYK defined by a particular set of printing press inks.
| |
| | | | |
| − | ===== RAW =====
| + | {{clear}} |
| − | '''The [[W:RAW image format|RAW image format]]''' is a file option available on some digital cameras. It usually uses a lossless compression and produces file sizes much smaller than the TIFF format. Unfortunately, the RAW format is not standard among all camera manufacturers and some graphic programs and image editors may not accept the RAW format. The better graphic editors can read some manufacturer's RAW formats, and some (mostly higher-end) digital cameras also support saving images in the TIFF format directly.
| |
| − | Adobe's [[W:Digital Negative (file format)|Digital Negative Specification]] is a recent (September 2004) attempt at standardizing the various "raw" file formats used by digital cameras.
| |
| | | | |
| − | ===== PNG =====
| + | {{clear}} |
| − | '''The [[W:PNG|PNG]] (Portable Network Graphics)''' file format is regarded, and was made as, the free and open-source successor to the GIF file format. The PNG file format supports true color (16 million colors) whereas the GIF file format only allows 256 colors. PNG excels when the image has large areas of uniform color. The lossless PNG format is best suited for editing pictures, and the lossy formats like JPG are best for final distribution of photographic-type images because of smaller file size. [[W:Comparison of web browsers#Image format support|Many older browsers]] do not yet support the PNG file format, however with the release of [[W:Internet Explorer 7|Internet Explorer 7]] all popular modern browsers fully support PNG. The [[W:Adam7 algorithm|Adam7]]-interlacing allows an early preview even when only a small percentage of the data of the image has been transmitted.
| |
| | | | |
| − | ===== GIF =====
| + | {{clear}} |
| − | '''[[W:GIF|GIF]] (Graphic Interchange Format) ''' is limited to an 8-bit palette, or 256 colors. This makes the GIF format suitable for storing graphics with relatively few colors such as simple diagrams, shapes and cartoon style images. The GIF format supports animation and is still widely used to provide image animation effects. It also uses a lossless compression that is more effective when large areas have a single color, and ineffective for detailed images or [[W:dither|dither]]ed images.
| |
| | | | |
| − | ===== BMP =====
| + | {{clear}} |
| − | '''The [[W:Windows bitmap|BMP]] (bit mapped) format''' is used internally in the [[W:Microsoft Windows|Microsoft Windows]] operating system to handle graphics images. These files are typically not compressed resulting in large files. The main advantage of BMP files is their wide acceptance, simplicity, and use in Windows programs. However, they may pose problems for users of other operating systems. Commonly, BMP files are used for Microsoft's Paint program. Since most BMP files are uncompressed, and BMP's RLE compression has serious limits, the large size of BMP files makes them unsuitable for file transfer. However, Bit Map images are suitable for background images and wallpapers. This is especially true for screen shots. In addition, images from scanners are usually stored in BMP files.
| |
| | | | |
| − | ===== HDP =====
| + | {{clear}} |
| − | '''The [[W:Windows Media Photo|HDP]] format''' ''(formally known as '''WDP''')'' is the newly introduced image format by Microsoft for media print quality, lossless image compression. This image standard has a specific applicability to mostly print media due to its size although it is rumored to be the standard for Microsoft Office 2007 and the brand new Windows Vista operating system. This format is very similar to the TIFF format, but can handle a much larger range of image types and qualities such as 8, 16, and 32 bits per channel processing, N-Channel support, and embedded tiling.
| |
| | | | |
| − | ===== XPM =====
| + | {{clear}} |
| − | '''The [[W:XPM (image format)|XPM]] format''' is the default [[W:X Window System|X Window System]] picture format (very popular in the Linux world). Its structure is based on the string format of the [[W:C Programming Language|C programming language]]. Because XPM was designed to be human-readable, and is stored as uncompressed plain-text, the file size of these pictures can be more than twice as large as uncompressed binary bitmap files (such as BMP, uncompressed TIFF, MacOS-PICT, or Irix-RGB formats). This format is unsupported by most non-Unix software and operating systems (though many web-browsers retain display support for the [[W:XBM|XBM]] subset, which was the minimal image format in the early days of the WWW).
| |
| | | | |
| − | ===== MrSID =====
| + | {{clear}} |
| − | '''The [[W:MrSID|MrSID]] (Multiresolution Seamless Image Database) format''' is a [[W:wavelet compression|wavelet compression]] format used mostly by [[W:Geographic information system|Geographic Information Systems]] to store massive [[W:satellite imagery|satellite imagery]] for map software.
| |
| | | | |
| − | === Vector formats ===
| + | {{clear}} |
| − | As opposed to the [[W:raster|raster]] image formats above (where the data describes the characteristics of each individual pixel), [[W:vector graphics|vector]] image formats contain a geometric description which can be rendered smoothly at any desired display size.
| |
| | | | |
| − | Vector file formats can contain bitmap data as well. [[W:3D graphics|3D graphic]] file formats are technically vector formats with pixel data [[W:texture mapping|texture mapping]] on the surface of a vector virtual object, warped to match the angle of the viewing perspective.
| + | {{clear}} |
| | | | |
| − | At some point, all vector graphics must be rasterized in order to be displayed on digital monitors. However vector images can be displayed with analog [[W:Cathode ray tube|CRT]] technology such as that used in some [[W:electronic test equipment|electronic test equipment]], [[W:medical monitors|medical monitors]], [[W:radar|radar]] displays, [[W:Laser light show|laser shows]] and [[W:Spacewar!|early video games]]. [[W:Plotters|Plotters]] are printers that use vector data rather than pixel data to draw graphics.
| + | {{clear}} |
| | | | |
| − | ===== SVG =====
| + | {{clear}} |
| − | '''[[W:Scalable Vector Graphics|SVG]] (Scalable Vector Graphics)''' is an [[W:open standard|open standard]] created and developed by the [[W:World Wide Web Consortium|World Wide Web Consortium]] to address the need (and attempts of several corporations) for a versatile, [[W:DOM scripting|scriptable]] and all-purpose vector format for the web and otherwise. The SVG format does not have a compression scheme of its own, but due to the textual nature of [[W:XM:|XML]], an SVG graphic can be compressed using a program<!--/algorithm/scheme?--> such as [[W:gzip|gzip]]. Because of its scripting potential, SVG is a key component in [[W:web application|web application]]s: interactive web pages that look and act like applications.
| |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 226: |
Line 136: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=6}} | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=6}} |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | <!-- 6. Give the principal uses of photography: --> | + | <!-- 6. Dar los usos principales de la fotografía. --> |
| | | | |
| − | Photography is used primarily for the following purposes:
| + | {{clear}} |
| − | Recording events -- whether a campout, a family picnic, or other event, photography allows us to record the people and events involved. Later, we can "remember" by viewing the images/pictures.
| |
| | | | |
| − | Art appreciation -- Landscape, macro (close-up) photography, and other artistic photography allows a photographer to share their impressions of the world with friends and associates
| + | {{clear}} |
| | | | |
| | | | |
| − | The definition of Photography is as follows:
| + | {{clear}} |
| − | '''Photography''' {{IPA|}} [fә'tɑgrәfi:],[foʊ'tɑgrәfi:]
| |
| − | is the process of recording pictures by means of capturing light on a light-sensitive medium, such as a film or sensor. Light patterns reflected or emitted from objects expose a sensitive chemical or electronic medium during a timed exposure, usually through a photographic lens in a device known as a camera that also stores the resulting information chemically or electronically.
| |
| | | | |
| − | The word comes from the Greek words φως ''phos'' ("light"), and γραφίς ''graphis'' ("stylus", "paintbrush") or γραφή ''graphê'' ("representation by means of lines" or "drawing"), together meaning "drawing with light." Traditionally, the product of photography has been called a ''photograph'', commonly shortened to ''photo''.
| + | {{clear}} |
| | | | |
| − | Photography gained the interest of many scientists and artists from its inception. Scientists have used photography to record and study movements, such as [[W:Eadweard Muybridge|Eadweard Muybridge]]'s study of human and animal locomotion in 1887. Artists are equally interested by these aspects but also try to explore avenues other than the photo-mechanical representation of reality, such as the [[W:pictorialist|pictorialist]] movement. Military, police and security forces use photography for surveillance, recognition and data storage. Photography is used to preserve memories of favorites and as a source of entertainment.
| + | {{clear}} |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 246: |
Line 153: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7}} | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7}} |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | <!-- 7. Take pictures illustrating at least eight of the following techniques. Use comparison pictures for illustration: --> | + | <!-- 7. Tomar fotografías que muestren al menos 8 de las siguientes técnicas (utilizar fotografías comparativas para ilustraciones): --> |
| − | ''(some of these details are copied from the Photography honor)'' | + | ''(algunos de estos detalles son copiados de la especialidades de [[AY Honors/Photography/es|Fotografía]])'' |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7a}} <!--T:57--> | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7a}} <!--T:57--> |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | When we use our eyes, we see the world in three dimensions. The biggest reason for this is because we have two eyes about 1 1/2" apart that give us "two photos" that our brain then interprets as being three-dimensional--big objects are closer than small objects.
| |
| | | | |
| − | However, cameras only have one "eye" the lens, so we have to intentionally take pictures that are "extra" 3-dimensional. One way we can do this by Framing.
| + | {{clear}} |
| | | | |
| − | Framing uses some element in the photograph to act as a foreground or middle-distance frame which overlaps or highlights the main subject of your photo.
| + | {{clear}} |
| | | | |
| − | For example, if you're taking a picture of rolling hills, give your picture "depth" by putting a tree or fence post that is closer to you on the right or left hand side of the photograph.
| + | {{clear}} |
| | | | |
| − | Other examples of Frames include: a tree branch, rocks on a seashore, a friend or an archway.
| + | {{clear}} |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 266: |
Line 172: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7b}} <!--T:62--> | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7b}} <!--T:62--> |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | [[Image:Notsteady.png|thumb|right|200px|Notice that almost nothing is sharp because the camera was not steady when the photo was taken]]
| |
| | | | |
| − | Have you ever gotten pictures developed and all you see is a "blur" that was supposed to be a family member? Maybe you've taken a picture through the window of a car while its been moving. This is called camera blur and is most often caused when you're using a "fancy" SLR camera where the exposure setting is 1/125th of a second or slower. However, it can also happen when you don't practice good "camera posture" when composing your photograph.
| + | {{clear}} |
| | | | |
| | | | |
| − | When you're taking pictures, is very important that the camera doesn't wiggle as you take the picture! Some helpful hints for keeping this from happening are:
| + | {{clear}} |
| − | * Use both hands to steady the camera. One-handed picture taking is hazardous to your photographic health!
| |
| − | * If you're using a fancy SLR camera, be sure your exposure time is set equal to or greater than your film speed (ex. If you're using 200 speed film, have it set to 1/250, 1/500, or 1/1000). Otherwise use a table, wall or something else steady to steady yourself as you take the photo.
| |
| − | *Most point-and-shoot cameras have this film/exposure time ratio "built-in" to their cameras.
| |
| − | * The best way to hold a camera in a comfortable position but rigidly is to form an imaginary tripod with the camera pressed against your forehead and your elbows against your body. Take a breath, partially exhale, and gently press the shutter button.
| |
| − | * Be careful not to get any of your fingers or the camera chord in front of the flash or the lens!!
| |
| | | | |
| − | <br style="clear:both">
| + | {{clear}} |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 284: |
Line 184: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7c}} <!--T:66--> | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7c}} <!--T:66--> |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | [[Image:Suninfront.png|thumb|right|200px|Example of sun glaring into the camera]]
| |
| − | Direction of lighting,
| |
| − | Quality of Lighting, & Rule of Thirds
| |
| − | Quiz question (not really. . .) Should the sun be behind the subject you're photographing, beside the subject, or shining on the subject?
| |
| − |
| |
| − | People used to think that you could only take good pictures if the sun was behind the photographer (YOU!) shining on the subject they were taking a picture. But that's not true.
| |
| | | | |
| − | For instance, if you want to take a sunset picture and want your framing subject (such as a person walking down the beach) to be a silhouette, the sun should be behind him, shining toward you (back lighting).
| + | {{clear}} |
| | | | |
| − | '''Lighting:'''
| + | {{clear}} |
| | | | |
| − | '''''Front lighting''''' is best when you want to see the details, like if you're taking a close-up of someone's face. A downfall is, that if the lights too bright, such as in the middle of the day, there might be "glare" in your subject.
| + | {{clear}} |
| | | | |
| − | '''''Side lighting''''' is great for bringing out shapes and textures, such as a rocky mountain cliff or tree bark.
| + | {{clear}} |
| − | These two photos are from Mono Lake In California. Notice how different the same rocks look depending on where the light is coming from?
| |
| | | | |
| − | '''''Back lighting''''' is lighting from behind the subject, tends to hide the subject, forming a silhouette. Some good places to use back lighting are a camporee flagpole at sunset, a cow/horse grazing at sunset, or a playground after everyone has gone home for the evening.
| + | {{clear}} |
| | | | |
| − | <br style="clear:both">
| + | {{clear}} |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 308: |
Line 201: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7d}} <!--T:73--> | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7d}} <!--T:73--> |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | *The best light conditions are 1 1/2 hours before sunset or the first hour after sunrise. The reason is that the light isn't SO BRIGHT that it washes out the colors in your picture, but at the same time the shadows are long (which makes side lighting pictures look extra special). Also, the sunset or sunrise gives off a kind of "pink" or "orange" light, which makes many nature pictures look very friendly & special. If you want to know when sunrise and sunset are going to be, check out www.adventist.org's sunset calendar!
| |
| − | *Be careful of evening shadows when photographing people. long shadows on faces hide features and expressions!
| |
| − | *Pictures taken during the middle of the day will be "stark" with hard lines and minimal shadows. Buildings & some landscapes such as mountains look especially regal or majestic during the middle of the day. Just remember that if you take a picture during the middle of the day, shade the top of the lens of your camera by placing one of your hands or a piece of paper horizontal about 2" above the lens to form a "shade for the lens. This will keep pink & blue "sparks" from showing up on your photos.
| |
| − | *When there is no sunshine (on a rainy day) don't give up on taking pictures! Zoom in close on flowers and other colorful objects. The color will be extra deep since its not being "washed out" by the sun. Fog which often accompanies soft rain also makes a very nice soft hazy look. Just be sure to protect you lens from specks of rain!
| |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 317: |
Line 206: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7e}} <!--T:74--> | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7e}} <!--T:74--> |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | <gallery>
| |
| − | Image:Meraner Berge.jpg|A photo divided into thirds
| |
| − | Image:PicoParana2006-3.jpg|Sky taking top two-thirds
| |
| − | Image:PicoParana2006-2.jpg|Sky taking top one-third
| |
| − | </gallery>
| |
| − | A Picture looks best when you imagine a tic-tac-toe board on top of your picture you're going to take. Remember that we're wanting a photo to look 3 dimensional! Part of that is arranging it in combination with "Framing" and "Leading Lines" techniques, but putting objects in "3rds" on the photo.
| |
| − |
| |
| − | For example: In a mountain scene the landscape in the bottom screen--maybe even a tree or rock to help it look "more 3-D"-- the mountains in the middle 3rd, and the sky in the top third.
| |
| | | | |
| − | Another Illustration: If you're taking a picture of a landscape with puffy clouds, take one picture where 2/3 of the picture is composed of the clouds and the landscape fills the bottom 1/3. Then try with 1/3 clouds and 2/3 landscape. Notice how different this same landscape looks with the "3rds" changed from top to bottom!
| + | {{clear}} |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 332: |
Line 213: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7f}} <!--T:76--> | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7f}} <!--T:76--> |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | <gallery>
| |
| − | Image:WashingtonDC Obelisk.jpg|Eye level example
| |
| − | Image:WashMonument WhiteHouse.jpg|High level example (looking down)
| |
| − | Image:98050934 Frankfurt Low Level.jpg|Low level example (looking up)
| |
| − | </gallery>
| |
| − | Subjects look different depending on where you are in relation to them when you take the picture.
| |
| | | | |
| − | You'll need three photos for this requirement, though they don't have to be of the same object. A High-angle, Mid-angle, and Low-angle photograph.
| + | {{clear}} |
| | | | |
| − | '''''High angle means:''''' looking down on your subject
| + | {{clear}} |
| | | | |
| − | '''''Mid-angle means:''''' looking at your subject straight on.
| + | {{clear}} |
| | | | |
| − | '''''Low-angle means:''''' looking up at your subject
| + | {{clear}} |
| | | | |
| − | For this requirement, take a subject, such as some tall straight trees, and take a picture looking straight at them, then another one by laying on the ground looking up through the trees. Did the angle make a difference?
| + | {{clear}} |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 353: |
Line 228: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7g}} <!--T:82--> | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7g}} <!--T:82--> |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | <gallery>
| |
| − | Image:CaiMonVillage.jpg|Example of not level horizon
| |
| − | Image:CaiMonVillage-autolevel.jpg|Example of level horizon
| |
| − | </gallery>
| |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 362: |
Line 233: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7h}} <!--T:83--> | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7h}} <!--T:83--> |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | Have you ever taken a picture of a beautiful flower or some animals but when the photo came back, you had to explain to friends "that dot is a pretty rose," and "that dot over there is a buffalo."?
| |
| | | | |
| | | | |
| − | Filling the frame is all about making your subject (what you're taking a picture of) fill up most of the picture frame. This means standing closer to the subject than you're ordinarily used to doing and making sure there's not a lot of "green space" around your subject.
| + | {{clear}} |
| | | | |
| | | | |
| − | '''Some ideas for Pathfinders:''' | + | '''Algunas ideas para los Conquistadores:''' |
| − | *Take a picture of your whole youth group. Be sure there are some standing and some standing/sitting in front of them. Then, get close enough so that there is almost NO "background green space" around them. You'll be impressed with how nice it is to have a photo that shows the expressions on everybody's face. | + | * Tome una foto de todo su grupo de jóvenes. Asegúrese de que haya algunos de pie y otros de pie/sentados frente a ellos. Luego, acérquese lo suficiente para que casi NO haya «espacio verde de fondo» a su alrededor. Le impresionará lo agradable que es tener una foto que muestre las expresiones en el rostro de todos. |
| | | | |
| − | *Take a picture of your best friend while they're eating at a campout or lockin. Don't try to take a picture of the whole room, but zoom in on their upper body and the top of the table with the plate of food. You'll both laugh when you see the photo that shows how shocked your friend was at your "surprise" picture. | + | * Tome una foto de su mejor amigo mientras comen en un campamentoo en otro lugar. No intente tomar una foto de toda la habitación, sino acerque la parte superior del cuerpo y la parte superior de la mesa con el plato de comida. Ambos se reirán cuando vean la foto que muestra lo sorprendido que estaba su amigo por su foto «sorpresa». |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 377: |
Line 247: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7i}} <!--T:87--> | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7i}} <!--T:87--> |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | [[Image:Washington March15 2003-01.jpg|thumb|right|200px|The path leads you to the monument]]
| |
| − | Leading lines are anything in a photograph that will help lead your eyes towards the main subject. For example, do you want people eyes to travel "down the road into the sunset, just like the bus is doing? Or, do you want people to see the big cafeteria on the hill where you and your fellow pathfinders ate all weekend?
| |
| | | | |
| − | Leading Lines also help your photograph's "depth." If your eyes are able to wander into the picture, then your brain will think the picture looks more real, like the real 3-D world we live in.
| + | {{clear}} |
| | | | |
| − | '''Ideas for Pathfinders:''' | + | '''Ideas para los Conquistadores:''' |
| | | | |
| − | * Roads: take a picture of a windy road that leads to nowwhere; The road that leads to camporee or the road into the campsite you're staying at this weekend may also be a good leading line.
| |
| − | * Trails
| |
| − | * Fence Posts / Fence lines
| |
| − | * Tall buildings or tall trees. Take pictures straight up, and use those tall lines to guide your eyes to a Mountain peak, or to the sun / moon shining overhead.
| |
| − | <br style="clear:both">
| |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| | {{CloseReq}} <!-- 7i --> | | {{CloseReq}} <!-- 7i --> |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7j}} <!--T:90--> | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7j}} <!--T:90--> |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | <gallery>
| |
| − | Image:Underexposed.png|Example of Underexposed photo
| |
| − | Image:Sizilien Autobahn A29DIR.jpg|Example of Overexposed photo
| |
| − | Image:798px-Sizilien Autobahn A29DIR-autofixed.jpg|Autofixed photo
| |
| − | </gallery>
| |
| − | <br style="clear:both">
| |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 404: |
Line 261: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7k}} <!--T:91--> | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=7k}} <!--T:91--> |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | [[Image:Hanimd.jpg|thumb|right|200px|Example of how the reflection of the flash can disrupt the photo]]
| |
| − | Most flashes should be used no closer to a subject than 6 feet. and more than 20 feet away. Any closer and it will "wash out" your subject, (depending on flash), and any farther away, the light won't even reach. For example: Have you ever seen people use a flash at a football game, or in a large stadium in hopes of getting photos of the people on the field? The flash won't help because its too far away!
| |
| | | | |
| − | Don't try to use a flash when there is a reflective object directly in front of the lens. For example, a mirror or window behind your friends, or the fishtank glass between you and that shark at SeaWorld. Move off to the side diagonally a little, so that the light, when it flashes off the reflective object, won't bounce directly back to your lens, but instead will bounce into empty space beside you!
| + | {{clear}} |
| | | | |
| − | Use the flash to fill in shadows. If your subject has side-lighting erasing the features on its face that you want to capture on film, use the flash to erase the shadows. BE SURE you're far enough away, or the whol picture will be blotted out!
| + | {{clear}} |
| | | | |
| − | '''Some ideas for Pathfinders:''' | + | '''Algunas ideas para los Conquistadores:''' |
| | | | |
| − | * Try using a flash when your friends are in a dark cave or room. Arrange them 6 feet away from your camera, then take 2 pictures. One with a flash and one without. Notice the difference. Now take one with your friend(s) only 3 feet away. What happened?
| + | {{clear}} |
| | | | |
| − | * At your next campout, just before sunset grab some friends and have them stand in front of camp, with the sunlight coming from one side, casting shadows on their faces. Take 2 pictures. One with fill-in flash, and one without. What was the difference?
| + | {{clear}} |
| − | <br style="clear:both">
| |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 423: |
Line 277: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=8}} | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=8}} |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | <!-- 8. Learn how to place photos in PowerPoint. Create a PowerPoint presentation showing the pictures you took using the above techniques. --> | + | <!-- 8. Aprender cómo colocar fotografías en PowerPoint o en un programa equivalente. Crear una presentación mostrando las imágenes que se tomaron utilizando las técnicas anteriores. --> |
| | | | |
| − | Generally speaking, depending on your version of the presentation software, you follow the menu path: ''Insert'' -> ''Picture'' -> ''From File'', and navigate to the picture you want to place. After that, you can right click on the picture, and select ''Format Picture'' and do some changes.
| + | {{clear}} |
| | | | |
| − | Do not feel constrained to using PowerPoint. You can download OpenOffice for free from http://www.openoffice.org and use the ''Impress'' package that comes with it. ''Impress'' can generate slides that PowerPoint can read. OpenOffice is available for Windows, Mac, Linux, and other operating systems.
| + | {{clear}} |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 433: |
Line 287: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=9}} | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=9}} |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | <!-- 9. Using a photo editing program on a computer, show ability to crop, color correct, sharpen, and adjust brightness/contrast to photos. --> | + | <!-- 9. Usando un programa de editar fotografías en una computadora, mostrar la capacidad de cortar, corregir el color, enfocar y ajustar el brillo/contraste a las fotografías. --> |
| − | Most modern photo editing software allows you to accomplish these tasks simply and quickly. Adobe's Photoshop is probably the best known photo editing package, but you may wish to experiment with [http://gimp.org The Gimp]. It can be downloaded for free and runs under Windows, Mac, and Linux.
| |
| | | | |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| Line 440: |
Line 293: |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=10}} | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=10}} |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | <!-- 10. Complete at least three creative photographic projects in a photo editing program; such as a CD cover, a photo scrapbook page, a collage, etc. --> | + | <!-- 10. Completar al menos 3 proyectos fotográficos creativos en un programa de editar fotografías, tales como una portada de CD, una página de un álbum de fotografías, un collage, etc. --> |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| | {{CloseReq}} <!-- 10 --> | | {{CloseReq}} <!-- 10 --> |
| | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=11}} | | {{ansreq|page={{#titleparts:{{PAGENAME}}|2|1}}|num=11}} |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | <!-- 11. Have a basic understanding of file organization techniques. --> | + | <!-- 11. Tener una comprensión básica de los métodos y las técnicas de archivo fotográfico. --> |
| − | [[W:file|File]] - A '''computer file''' is a block of arbitrary information, or resource for storing information, just a sequence of binary digits. At a higher level, where the content of the file is being considered, these binary digits may represent [[integer]] values or [[Character (computing)|text character]]s, or anything else. It is up to the program using the file to understand the meaning and internal layout of information in the file and present it to a user as a document, image, song, or program.
| |
| | | | |
| − | [[W:organization|Organization]] - An '''organization''' is a social arrangement which pursues collective goals, which controls its own performance, and which has a boundary separating it from its environment. The word itself is derived from the Greek word ''ὄργανον'' (organon) meaning ''tool''. The term is used in both daily and scientific English in multiple ways.
| + | {{clear}} |
| | | | |
| − | Put together, '''file organization''' asks that you understand how to organize files on your computer, on the bookshelf, etc. Do you place the files in some sort of established order? Alphabetically, by date? by subject?
| + | {{clear}} |
| − | {{CloseReq}} <!-- 11 --> | |
| | | | |
| − | ==References== | + | ==Referencias== |
| | | | |
| − | * [http://adventsource.org/efile.aspx?ID=35141 Requirements from efiles from Advent Source]
| |
| − | * [http://www.pathfindersonline.org/pdf/ayhonors/international/digital_photography.pdf Requirements from PathfindersOnline.org]
| |
| − | * [http://honours.adventistconnect.org/photography-digital-1 Requirements from SPD]
| |
| − | [[Category:Adventist Youth Honors Answer Book|{{SUBPAGENAME}}]]
| |
| | <noinclude></noinclude> | | <noinclude></noinclude> |
| − | <section end="Body" />
| + | {{CloseHonorPage}} |